안녕하세요 유진입니다!
오늘은 UIButton의 setTitle 함수에 대해 알아보겠습니다
버튼에 글씨를 넣어주려고 할 때 setTitle 함수를 사용했는데 for 파라미터는 뭘 뜻하는 건지 항상 궁금했음.....
다들 .normal .. 넣고 쓰길래 나도 그랬지만... 이유 있는 코드를 짜기 위해 오늘도 ㄱ ㅏ보ㅈ ㅏ 고~!!
private var okButton = UIButton().then {
$0.setTitle("확인", for: .normal)
}
setTitle 함수의 for 파라미터
공식문서에서 for 파라미터를 한 줄로 설명하고 있음
" 지정된 제목을 사용하는 상태 " |
그럼... 아래 코드를 해석해 보자면,
"상태가 .normal일 때 "확인" 타이틀을 사용한다!"
private var okButton = UIButton().then {
$0.setTitle("확인", for: .normal)
}
오케 이해했음 *^ㅡ^*
그럼 normal 상태가 어떤 상태인데!!!!? 의문이 들 거임! 더 자세히 알아보자
for 파라미터에는 UIControl.State 타입의 값이 들어갈 수 있군!

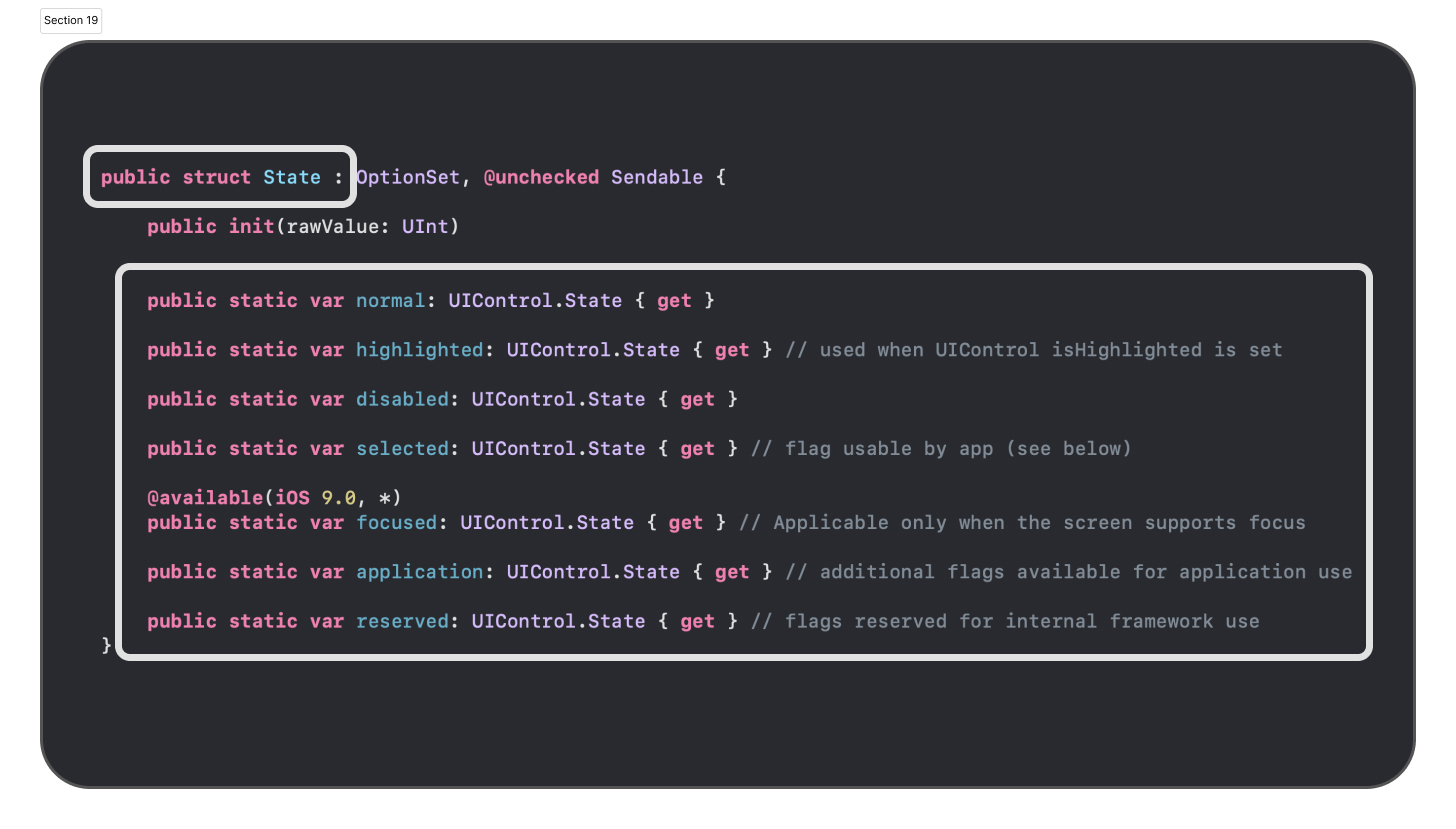
그럼 UIControl.State 선언부를 살펴보즈아
오... State 구조체 내부에 상태를 나타내는 7개의 변수가 선언되어 있음!

변수들은 모두 UIControl.State 타입으로 선언되어 있으니 이 들을 for 파라미터 자리에 넣을 수 있겠군... (-ㄴ-)
그럼 이 7개의 상태에 대해서 알아보자
normal은 젤 마지막에 봐야 이해가 쉬우니 highlighted 부터 ㄱ ㄱ
1. highlighted
버튼을 한 개 선언하고, normal 상태일 때에는 Title을 "기본"으로 설정해 두고
highlighted 상태일 땐 버튼의 Title을 "하이라이트"로 변경되게 설정했음
private var okButton = UIButton().then {
$0.setTitle("기본", for: .normal)
$0.setTitle("하이라이트", for: .highlighted)
}
이 상태는 바로 사용자가 버튼을 탭 하고 손가락을 화면에서 때기 전까지를 뜻함!!
실제로 앱을 실행해 보면 클릭하기 전엔 "기본" 이었다가
버튼을 탭 하면 "하이라이트" 로 글씨가 변경되고, 손가락을 떼면 다시 "기본"으로 변경됨!
즉 highlighted 상태는
" 버튼을 탭하고 있는 상태 (손가락이 버튼을 누르고있는 상태) " |
2. disabled
disabled. 비활성화라는 뜻을 가지고 있음! 그럼 버튼이 비활성화된 상태를 뜻하는 거군
" 버튼이 비활성화된 상태 " |
근데 버튼을 어떻게 비활성화 시킴????? 요렇게
private var okButton = UIButton().then {
$0.isEnabled = false // 버튼 비활성화
$0.setTitle("비활성화", for: .disabled)
}
isEnabled 속성을 사용해서 버튼을 비활성화시키고, 앱을 실행해 보면
버튼이 비활성화되었기 때문에, disabled 상태에 표시해야 할 "비활성화" 타이틀이 표시되는 걸 볼 수 있음!

3. selected
버튼이 선택된 상태를 뜻함! highlighted랑 헷갈릴 수 있는데,
highlighted는 버튼을 "탭"한 상태이고, selected는 "선택"한 상태임
" 버튼을 선택한 상태 " |
버튼을 선택한 상태가 어떤 상태인데욥.....
바로 UIControl의 isSelected 변수를 사용하면 버튼을 선택한 상태로 설정할 수 있음!
var isSelected: Bool { get set }
아래와 같이 버튼을 선택한 상태로 설정하고
selected 상태일 때 "선택됨" 타이틀을 사용하게 코드를 짬!
private var okButton = UIButton().then {
$0.isSelected = true // 버튼을 선택한 상태로 설정!
$0.setTitle("기본", for: .normal)
$0.setTitle("선택됨", for: .selected)
}
그럼 현재 버튼은 선택된 상태이므로 "선택됨" 타이틀이 표시됨 ^v^

4. normal
" 버튼이 활성화되어있지만 선택(selected)되거나 강조(highlighted)되지 않은 기본 상태 " |
~ 우리가 그냥 button의 title을 추가한다! 하면 normal을 사용하죠! 더 이상 설명할게 업다.
private var okButton = UIButton().then {
$0.setTitle("확인", for: .normal)
}
5. application
그리고.. 날 고생시킨 어플리케이숑..... 도저히 application 상태를 버튼과 사용한 자료를 찾을 수 없었ㄷ ㅏ...
그때 스택오버플로우에서 답을 찾음! 해당 사이트의 답변을 요약해 보자면,
UIControl의 State를 사용하는 많은 하위 클래스들이 있는데(UIButton과 같은) 이 상태(State)는 모든 UIControl 하위 클래스에 공통적으로 적용되는 상태가 아니라!!!! UIControl.State의 일부 하위 클래스에서만 사용할 수 있는 특수한 상태입니다. UIButton과는 별도로 연결되지 않으며, UIButton의 UIControl.State.application 상태는 별도의 의미를 갖지 않습니다. |
결론 땅땅땅
" setTitle 함수 쓸 때에는 application 상태는 쓸 일이 업따~ "
application 은 다음에 쓸 일이 생기면 다시 포스팅해 볼게요 헿.....
6. reserved, focused
이들 또한.... 자료를 찾을 수 없었고... application과 같이 버튼에는 사용하지 않는 상태로 추측된다!
자료를 찾으면 내용 추가하겠음! 'ㅁ' !!!
오늘 이렇게... UIControl의 State를 SetTitle 함수와 함께 알아봤는데
... 실제로 개발할 땐 사용 안 할 것 같당
그래도 이제 왜 이때 normal 상태 쓰는지 아세요????
하면 답할 수 이씀!!!! 뿌 ㅡ 듯 ㅎㅎㅎ
'Swift' 카테고리의 다른 글
| [Swift] Snapkit - inset, offset 언제 사용해야할까? (0) | 2023.07.02 |
|---|

댓글